こんにちは、さぁや(@happy_saaya0614)です。
ブログを書いた時に大事になるのが、アイキャッチ画像ですよね?
今回は、アイキャッチ画像をもっとオシャレに作りたいけど、
- アート的な感性が無い
- デザインセンスが無い
- アイキャッチ画像に時間をかけたく無い
と思っている方に、写真を選ぶことと文字を入れることで、ぎゅん!と目を引く作品をができるまでを解説していきます。
これを読んでいただければ、どストライクなアイキャッチがサクッと作れるようになりますよ!
SPONSORED LINK
|
|
|
Canvaって何?
Canvaとは、クラウド上で行える画像編集ツールです。
クラウド上で行えるというのは、ソフトのダウンロードは不要で、Web上で作成することができる、ということです。
Canvaの特徴
デザインに必要なツール、素材、テンプレートが全て揃っていてデザインを素早く、効率的にできるようになっています。
私は、このような場面で使用しています。
- ブログのアイキャッチ
- ブログ内の画像
- Instagramに投稿するための動画
- YouTubeのアイキャッチ
- YouTubeのオープニング動画

これまでCanvaで作成した作品例

作品例① 爽やかな画像と曲線のある文字がお気に入り

作品例② 豊富なフォントから自分のお気に入りを見つけるのも楽しい

作品例③ 元々のデザインに自分の写真を入れたり色を変えるのも楽しい!
ブログ用アイキャッチ画像の作り方
それでは、具体的な作成方法に入っていきましょう。
①初期設定
まずは、Canvaに登録しましょう。無料で画像が作れて、作った作品をWeb上に保存しておくことも可能になります。
こちらのページがトップ画面です。
今回わたしは、Facebookから登録しました。
↓

②デザインの作成

用途に応じて、デザインを選んでください。
今回は、“ブログタイトル”というデザインを選びました。
※2022年現在は、もっと豊富なデザインから選べます。

デザインが決まったら、使用する画像をアップロードします。一番左端のアイコンにアップロードとありますので、こちらから画像をアップロードします。

今回は、unsplashから見つけてきたこちらの画像を使用します。
↓

せっかくのツールを使いますので、画像素材にもこだわっていきましょう。 Canvaの中でも無料、有料の画像は多く提供されていますが、有料に登録してしまうと膨大なデータの中から自由に使うことができるのでおすすめです。

次に、文字を入れます。一番左端に“テキスト”というアイコンがありますので、こちらを選択してから編集していきます。



画像の編集が完成した時にダウンロードするのですが、その時の偉人たちの名言がまた面白いのです。
今回の名言は、「優れたデザインは、見る人にもっと知りたいと思わせるものだ」ーアレクサンダー アイズリーというものでした。
この名言をみながら、モチベーションが上がってくるのです。
ちなみに、Canva Proに登録すれば、ワンクリックで背景を消せるという機能も使えるようになります。YouTubeのアイキャッチ画像作成などで重宝する機能ですね!
③サイズチェック
画像の編集が完成したら、投稿をしていきますが、せっかく作った画像が、Twitterやブログのサムネイルで文字が切れていたりすると悲しいですよね。
せっかく作ったのだから、見る人に「うぉ、素敵な画像だわ!ブログも面白そうだから読んでみよう!」と思ってもらいたい!
そんなときは、こちらから簡単にチェック出来ますよ!
実際に、チェックして、微調整をするまでの流れをみてみましょう。
ステップ1:アイキャッチ画像にしたい画像を選択する

これだけです!“画像を選択”するだけで、チェック準備完了です!
あとは、実際に確認をしていきましょう。
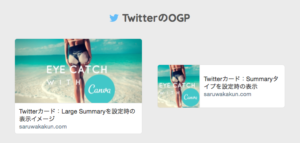
ステップ2:文字が見切れたりしていないかをチェックする
各メディアで、どのように表示されるのかをザッとチェックする。
*Twitter

*Facebook

*はてなブックマーク

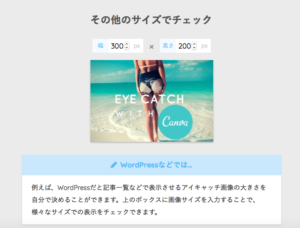
ステップ3:自分の任意のサイズでもチェック出来る

一通りチェックしたら、Canvaのロゴが見切れているのが気になったので、微調整しました。
実際の画像チェック
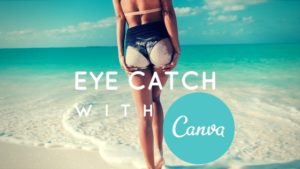
<Before原画>

最初に作成した画像がこちら。
<After原画>

決定版がこちら。
<Before原画でのサイズチェッカー>

画像サイズチェッカーでの表示。

<After原画でのサイズチェッカー>


この達成感は、たまらないです!
いかがでしょうか?ほんの少しの差なのに、見る方の印象は驚くほど変わるのではないでしょうか?
限られたサイズの中に、きれいに収まっているアイキャッチ画像の方がカッコイイですよね!
とっても簡単に、無料で、パパッと楽しく作れるので、ぜひ活用してみてください。
おしゃれなアイキャッチ画像の作り方&デザインのコツ8つ
SPONSORED LINK
まとめ
私が最初にCanvaを知ったのは2017年ですが、それからSNSで個人が発信する時代が加速し、それと共にSNSに特化した機能もめちゃくちゃ増えています。
Canva Pro(有料プラン)一つ登録しておけば、あらゆるSNSに対応した画像や動画が作れるようになるので、おすすめです!

















[…] ⇒Canvaで簡単にアイキャッチ画像を作る方法 […]